So recently I was trying to add a ripple to a view that had rounded corners. Simple enough right? Let’s just say I have a FrameLayout with the background similar to this one:
1 2 3 4 5 6 7 8 9 | |
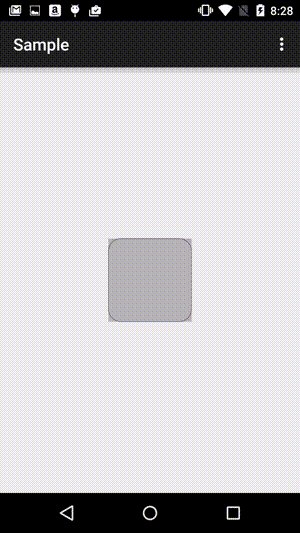
It’s not quite as simple as setting the foreground to ?attr/selectableItemBackground, or else you’ll see the ripple surpasses the corners (which doesn’t look so bad when your border radius is small, but this would look terrible with a circlular view):

The solution for this lies in the special mask layer of the RippleDrawable. You specify the mask layer via the android:id value set to @android:id/mask. For the example above, you can set the mask to the same size/shape as the view you’re masking, and then the ripple will only show for that area. For something like our example above, you’d use something like this:
1 2 3 4 5 6 7 8 9 10 11 | |
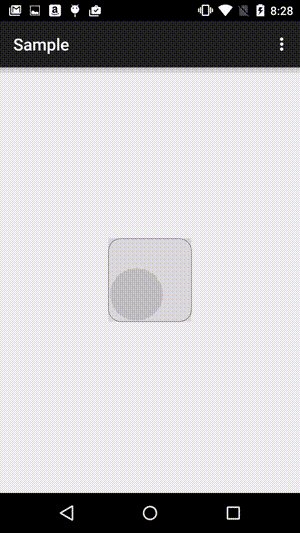
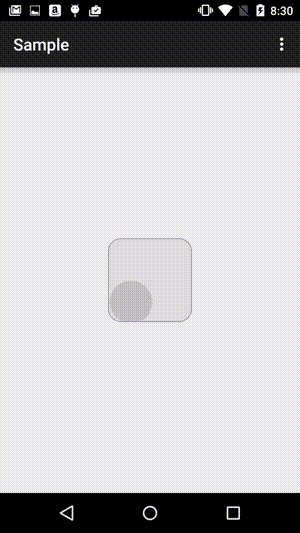
Now when you tap on the view, you’ll see something like this:

Huzzah!
Another tip: if you don’t set a click listener for a FrameLayout (like we used in this example), the pressed state will never be used!