Some time last year, Facebook released a new mobile debugging tool, named Flipper. It’s essentially the successor to the widely popular Stetho. Although after talking to many developers, it seems like this newer tool is relatively unknown.
Like Stetho, Flipper has many built-in features – including a layout inspector, a database inspector and a network inspector. Unlike Stetho though, Flipper has a very extensible API which allows for tons of customization. Over the next few articles, we’re going to take a look at Flipper and its plugins, the APIs it provides, and how we can leverage them to help us debug various parts of our app. This post will focus on getting set up with Flipper, as well as taking a look at two of its most useful default plugins.
Getting Started
Getting started with Flipper is really easy:
- Download the desktop client,
- Add the dependencies in your build.gradle:
1 2 3 4 5 6 7 8 9 10 | |
- Initialize the Flipper client when your application starts:
1 2 3 4 5 6 7 8 9 10 11 12 | |
And that’s it! Opening the desktop client should show you an overview of your app with the Inspector plugin configured.
Inspector Plugin
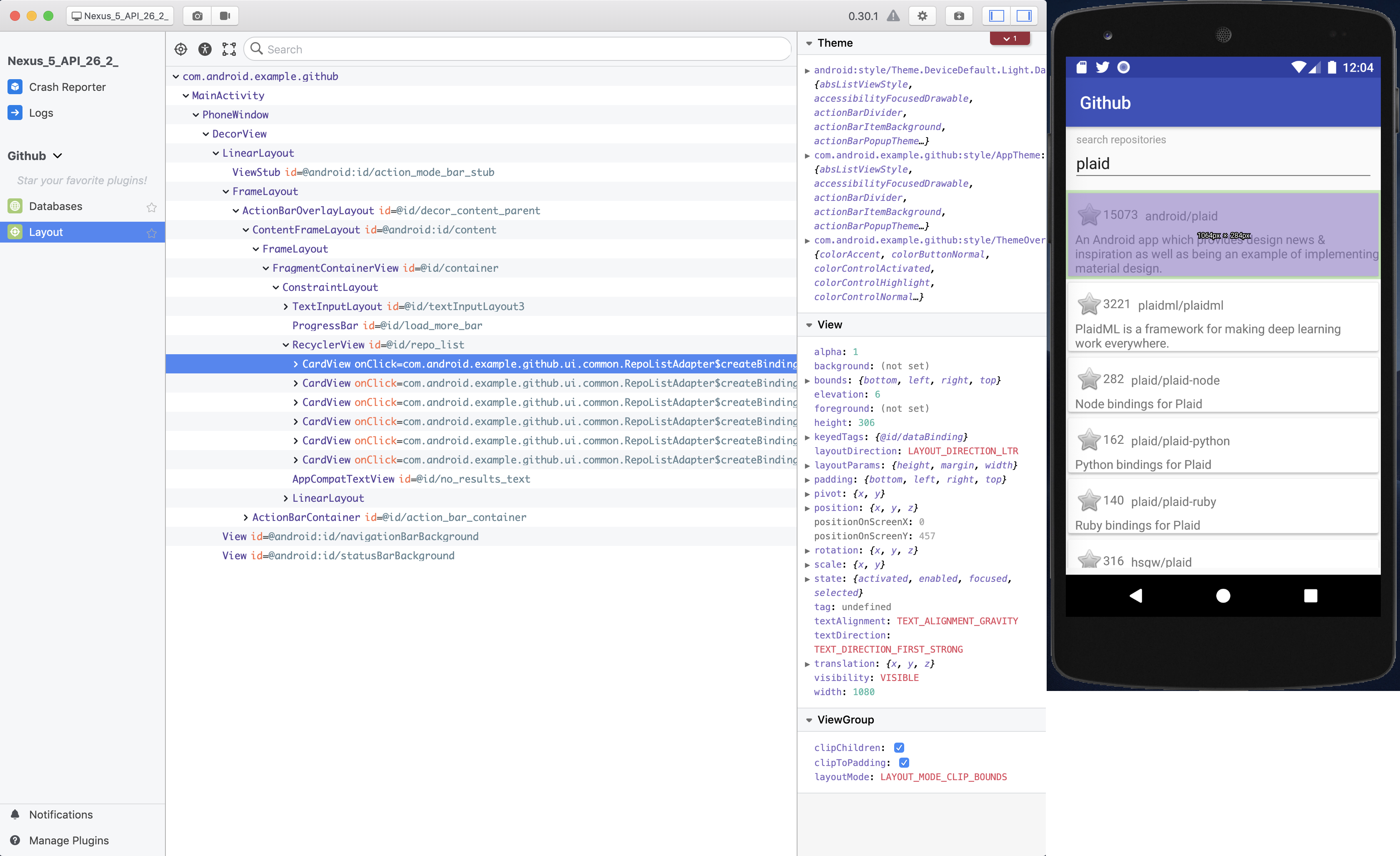
The Inspector Plugin is similar to the one found in Android Studio 4.0, but has a few neat features. I like it because it operates in real-time, and doesn’t require any attaching to process in Studio every time you want to inspect a layout.
Another thing you can do in the Layout Inspector that’s really cool is actually edit properties! Pretty mind blowing to make tweaks in the inspector and watch the views change in realtime. It’s really handy for experimenting with changing padding, and text colors. It doesn’t actually edit any of your xml files, but this allows you to iterate quickly to make sure everything looks right.
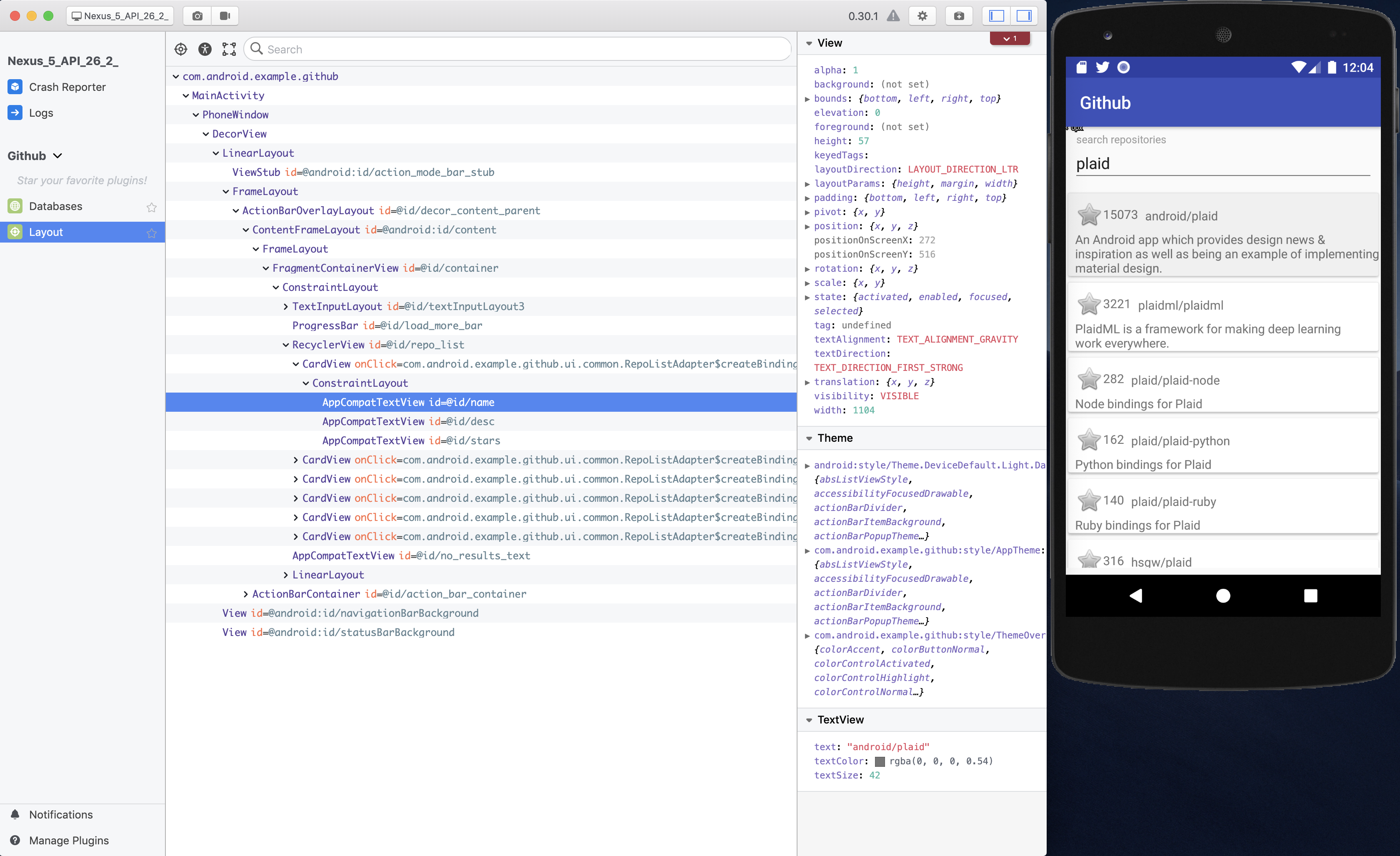
Let’s find a view we want to update (like our repository name):


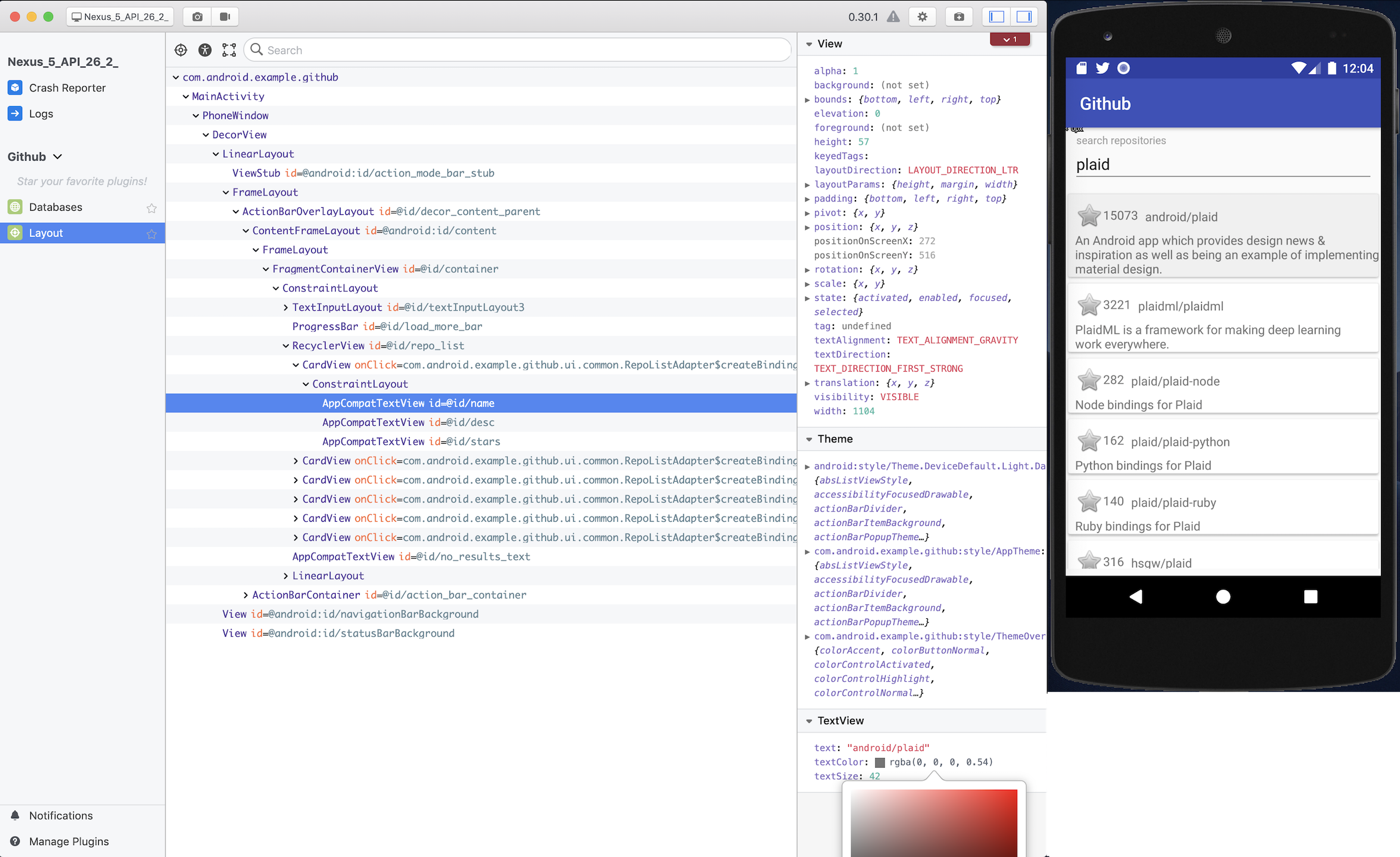
We can click on the the color swatch to open a color picker:

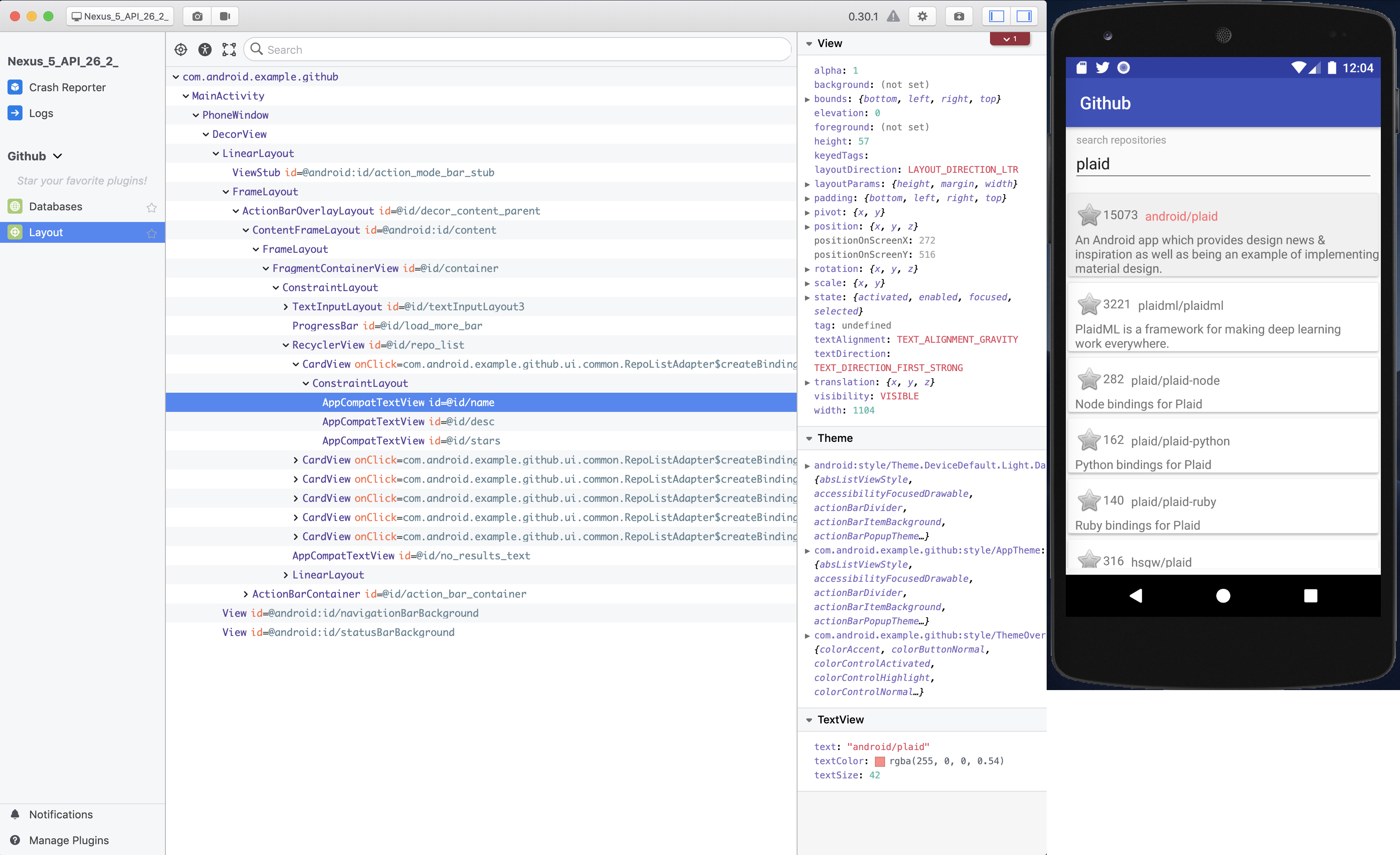
And now when we look over at our device:

Neat!
Database Browser / Plugin
Something I’ve wanted for a long time was a way to view the contents of my database from Android Studio. Right now, if you want to visualize your data or try out some queries – the best solution is to pull the sqlite database file off your emulator/device and run sqlite locally. But with Flipper, there’s a better way!
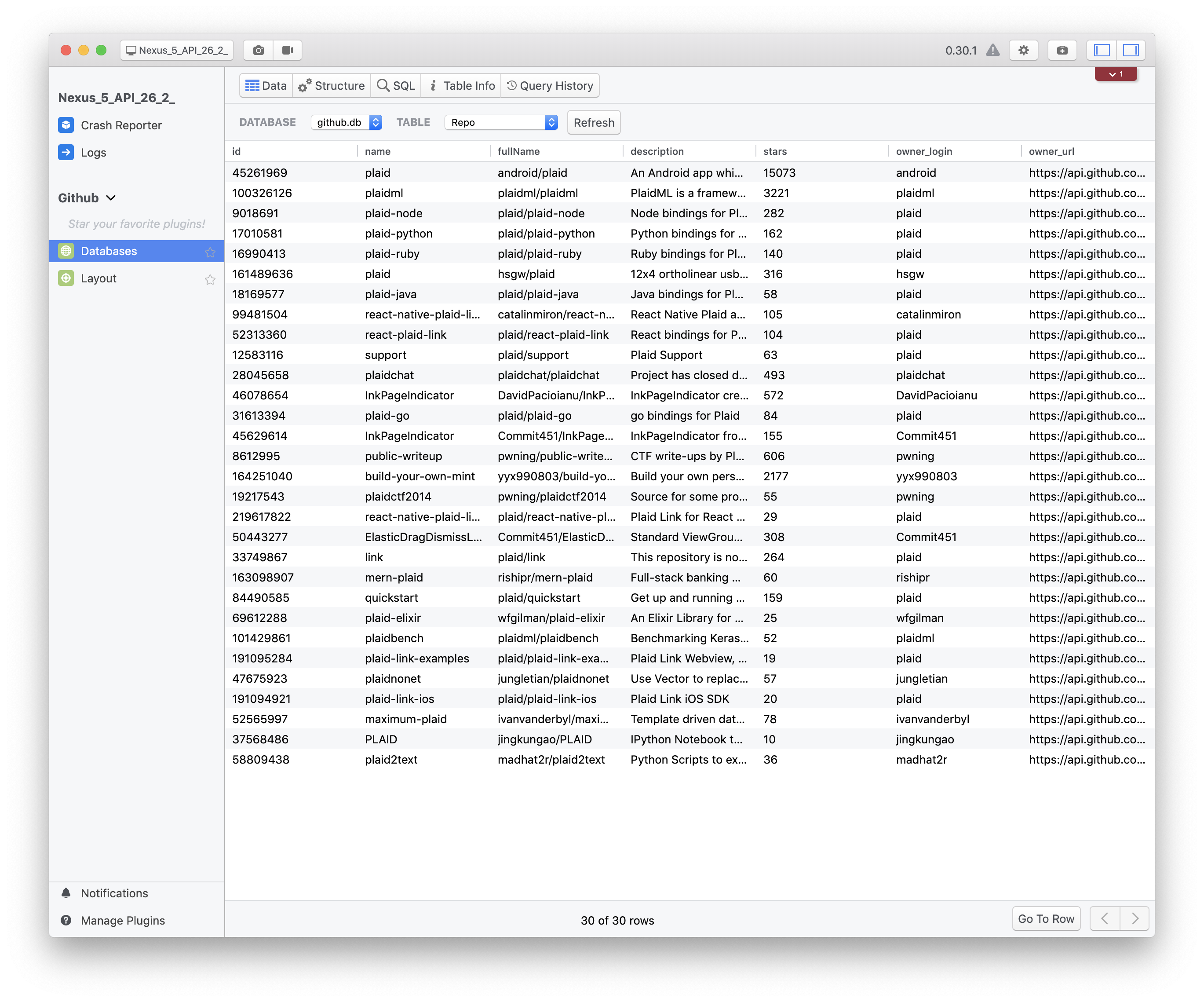
All we need to do is configure the database plugin, and our tables should show up right away:
1
| |

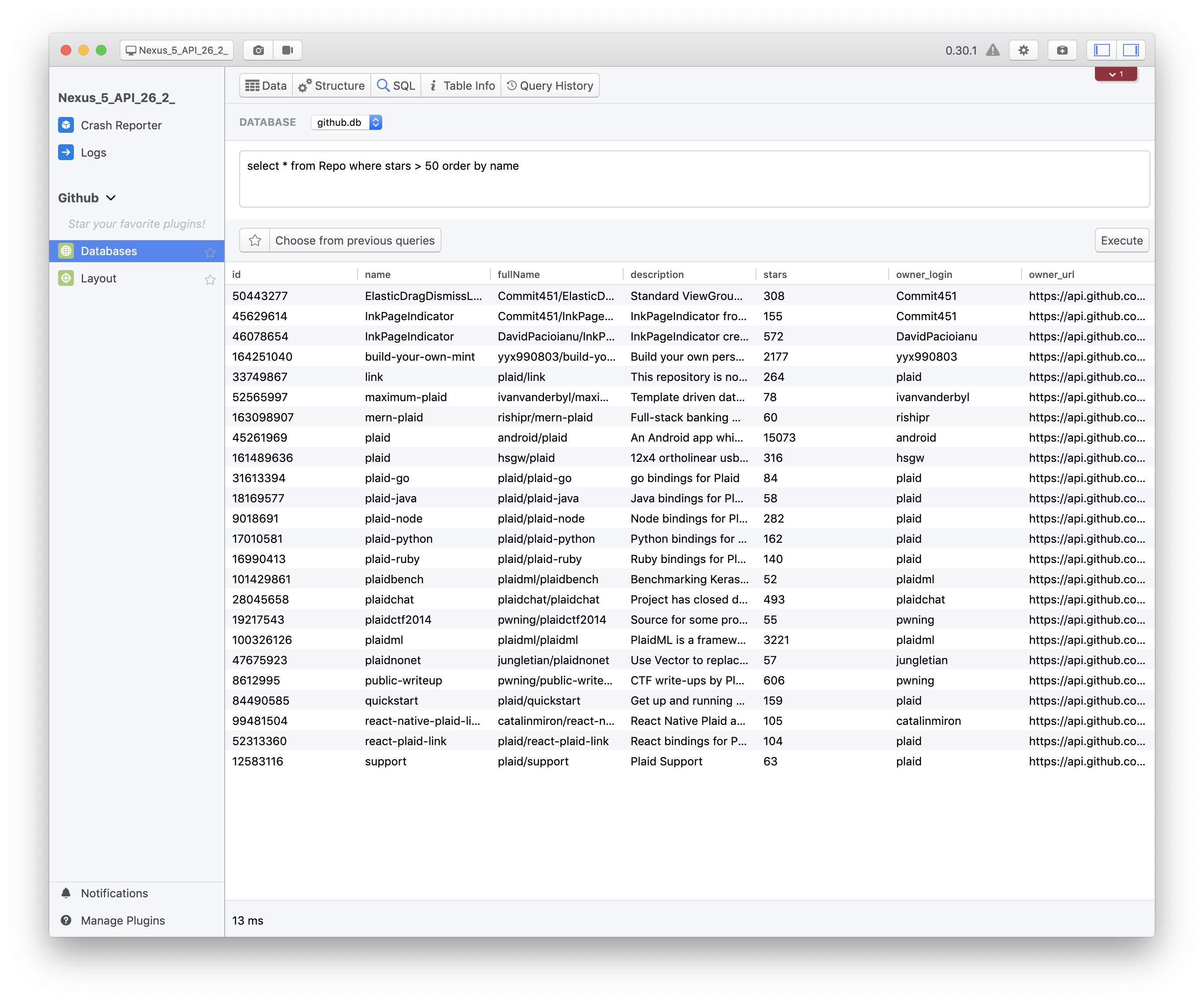
Now we can easily inspect the contents of our tables, and even run queries on the live running application!

I’ve pushed a branch of the Github Browser Architecture Component sample with these changes to GitHub if you’d like to try it out. Next time we’ll take advantage of Flipper’s extensibility to create our own plugins to make debugging our app easier!