A few months ago, the Android design team reviewed apps that they thought were good-looking, and were referred to as the “Beautiful Design Collection”, as part of their Android Design in Action series.
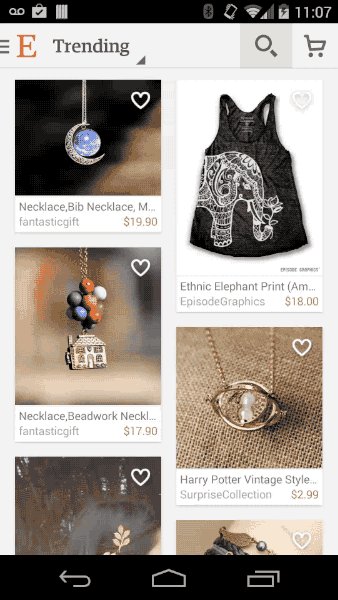
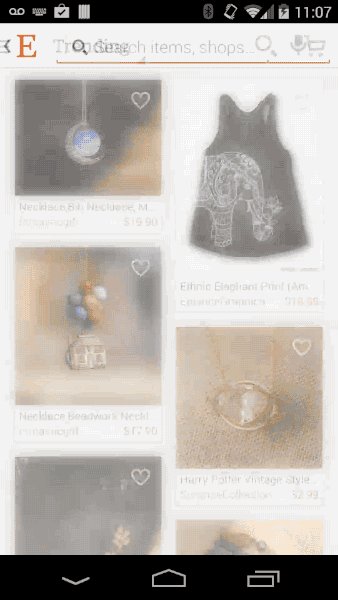
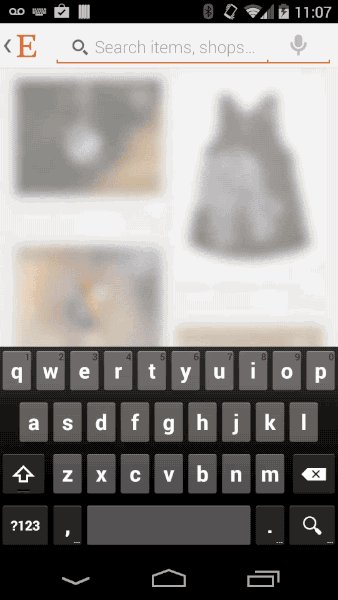
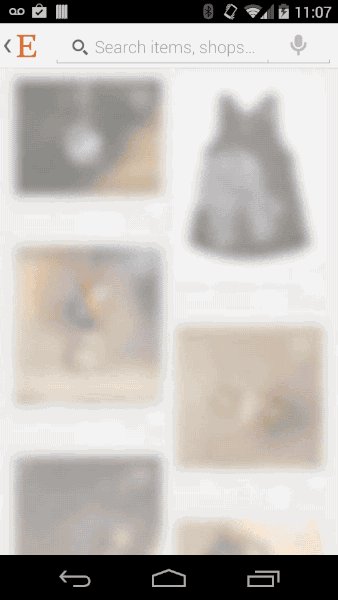
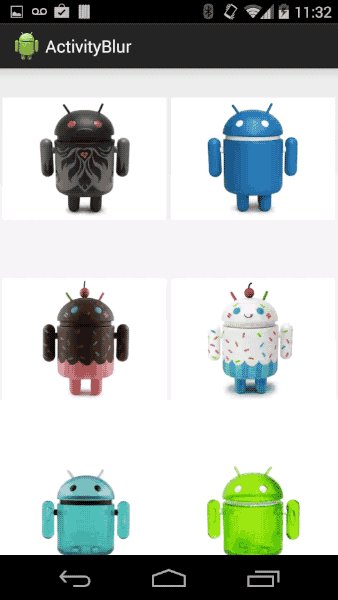
One of these apps was Etsy, which had a very cool fading blur background effect, which you can see here:

As a learning experiment, I set off to replicate this behavior. I had seen a library by Manuel Peinado called GlassActionBar which demonstrated a similar glass-like blur effect on the ActionBar, so I decided to use that code for blurring my background.
The code itself is pretty interesting, specifically the bit for versions on Jelly Bean or higher. If you’re using API version 16 and up, you can use Renderscript Intrinsics, which are a set of built-in functions that require very little code to use, but are optimized for high-performance.
In my sample tests, using Renderscript to blur the image took on average about ~175ms, vs ~2 seconds doing the blur using Java code. (The required code is also only a tiny fraction of the length of the Renderscript one).
Renderscript is extremely easy to add to your project, just throw
1 2 | |
in your build.gradle and you should be ready to roll.
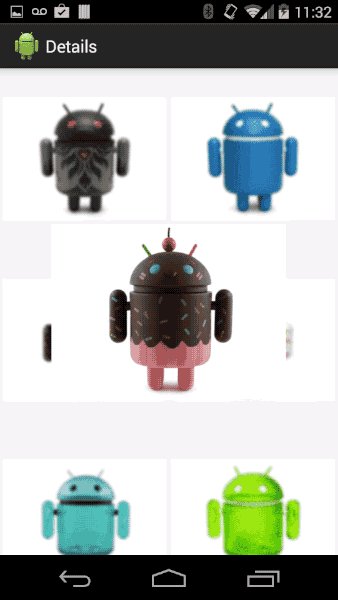
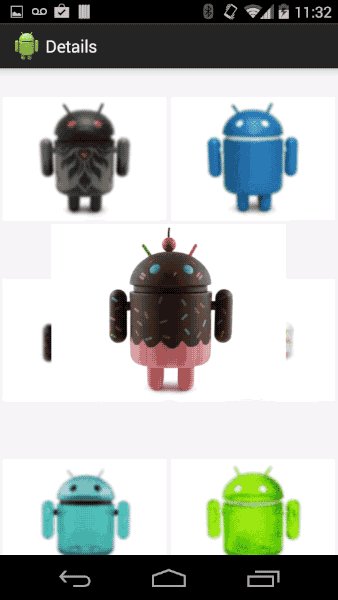
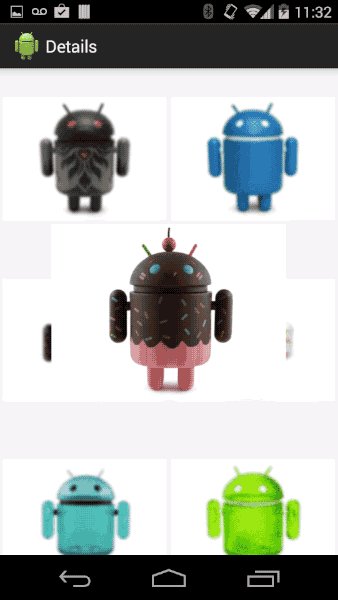
Once you have the blurring, the rest of the process is fairly straight forward. When you plan to leave an activity, create a bitmap of the current view and write it to disk. When you start your new activity (which should have a transparent background), you override the transition (otherwise you’ll get the default zoom), and set the background to the blurred image you saved earlier. Add a fade in for the alpha and you get a nice little effect!

If you’d like to see how this looks in a sample project, you can find it on Github here.